프로젝트/Portfolio
Portfolio 페이지 만들고 배포하기(2) Lottie Animation 적용
porkbellyYam
2023. 4. 17. 15:24
포트폴리오 사이트를 꾸미던 도중 상당히 맘에드는 라이브러리를 알게 되었다. LottieFiles라는 사이트에서 제공하는 애니메이션 이미지를 JSON 파일로 받아서 Lottie Player라는 외부 라이브러리를 사용해서 재생시킨다.

로티 플레이어
GitHub - mifi/react-lottie-player: Fully declarative React Lottie player
Fully declarative React Lottie player. Contribute to mifi/react-lottie-player development by creating an account on GitHub.
github.com
설치
npm install --save react-lottie-player사용법
import React from 'react'
import Lottie from 'react-lottie-player'
// Alternatively:
// import Lottie from 'react-lottie-player/dist/LottiePlayerLight'
import lottieJson from './my-lottie.json'
export default function Example() {
return (
<Lottie
loop
animationData={lottieJson}
play
style={{ width: 150, height: 150 }}
/>
)
}Lazy Loading 이나 심화 사용법은 해당 github에서 확인할 수 있다.
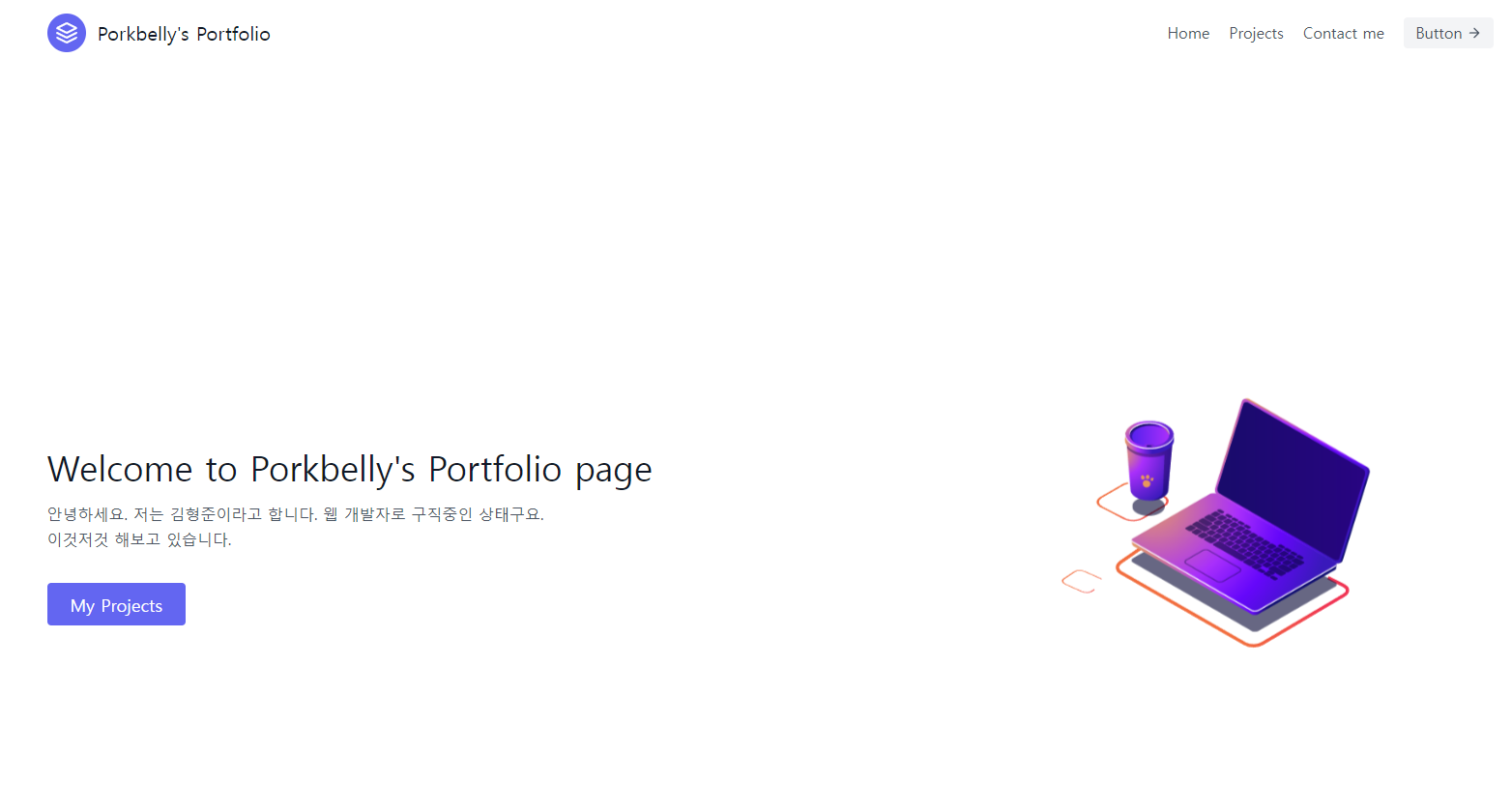
이를 적용해서 Portfolio index 페이지를 좀 꾸며보았다.
animation.js
//animation.js
import React from 'react'
import Lottie from 'react-lottie-player'
import LaptopAnimation from '@/public/animation.json'
export default function Animation() {
return (
<Lottie
loop
animationData={LaptopAnimation}
play
/>
)
}hero.js
import Animation from "./animation";
export default function Hero(){
return(
<>
<div className="lg:flex-grow md:w-1/2 lg:pr-24 md:pr-16 flex flex-col md:items-start md:text-left mb-16 md:mb-0 items-center text-center">
<h1 className="title-font sm:text-4xl text-3xl mb-4 font-medium text-gray-900">Welcome to Porkbelly's Portfolio page
</h1>
<p className="mb-8 leading-relaxed">안녕하세요. 저는 김형준이라고 합니다. 웹 개발자로 구직중인 상태구요.<br/>이것저것 해보고 있습니다.</p>
<div className="flex justify-center">
<button className="inline-flex text-white bg-indigo-500 border-0 py-2 px-6 focus:outline-none hover:bg-indigo-600 rounded text-lg">My Projects</button>
</div>
</div>
<div className="lg:max-w-lg lg:w-full md:w-1/2 w-5/6">
<Animation/>
</div>
</>
);
}index.js
import Layout from '@/components/layout'
import Hero from '@/components/home/hero'
export default function Home() {
return (
<Layout>
<>
<title>Porkbelly's Portfolio</title>
<meta name='description' content='Porkbelly is good'/>
<link rel="icon" href="/favicon.ico"/>
</>
<section className="flex min-h-screen flex-col items-center justify-center text-gray-600 body-font">
<div className="container mx-auto flex px-5 py-24 md:flex-row flex-col items-center">
<Hero/>
</div>
</section>
</Layout>
)
}
스크린샷이라 움직이는 모습은 보이지 않지만 제대로 동작한다.